Brigitte Kaltenbacher
From Prediction to Emergence
Abstract
This paper aims to discuss the position of the traditional usability model in the context of current technical interaction, and in particular in internet interaction. The traditional usability model was developed in the context of software development. Yet it is relevant to IA for two reasons: firstly, on the internet information design and retrieval (IR) benefits from its application just as much as software development did, due its vast user base. Secondly, large parts of the internet are application or software driven by now. At the same time, the interplay of information and applications on the internet has produced new ways of interaction, and new demands towards the quality of interaction. Consequently, the traditional usability model needs to be expanded beyond an entirely functional focus, to accommodate the richer notion of the user experience. This article then inquires how an expanded understanding of emotions can support such an enriched usability model.
Therefore, this article brings together theories of learning, cognitive psychology, information science and Human-Computer Interaction (HCI) to investigate the role of emotions in implicit (unstructured and early forms of) learning during Internet interaction. This re-positions the current role HCI allocates to emotions, which is to create engaging, pleasurable and fun userexperiences in Internet interaction. Connecting emotions and human learning in this research, therefore, extends the current role of emotions and touches on another usability dimension: ”learnability” or “ease of learning”. This is a crucial dimension on which to focus, considering the rapid pace of evolving Internet-based services, products and other innovative interactions. The emotions that are particularly interesting in this context derive from curiosity, i.e. experimentation and exploration and their relation to creativity. At the same time the emergence and effects of such emotions is highly context sensitive. Context here denotes a complex matrix between task type (structured - open), time frame (constraint - relaxed) and content (high choice - low choice (e.g. news)).
Introduction
The constantly evolving nature of the Internet challenges the various respective design disciplines [1]. It brings together practices from different backgrounds, such as software engineering, information science and HCI (Human-Computer Interaction). Soon the informational platform infiltrated Web-based software solutions and applications, and transformed them into complex informational service products, such as mobile-phone / tariff or mortgage configuration and purchases.
Attempts to tackle this complexity by separating the software from the informational aspects of such interactions in terms of methods and production phases (Garret 2003) were soon surpassed by new interaction contexts and content types. The Internet was accessed at high speeds from home as well as work. Task- oriented or high-choice interaction scenarios were complemented by low- choice scenarios such as entertainment and news.
The arrival of user-generated content (UGC) revived discussions of the Internet as a participatory grassroots phenomenon, while Internet and social media veterans simply state this is what the “Web was all about to start with” (Nelson 2008; Papworth 2000).
Despite their different backgrounds, early Internet design disciplines were united by an affiliation with natural science, particularly physics, when it came to methods and processes. The reason for this is essentially a philosophical one, because such thought models are “based on [the] philosophy of the pre-1930“s”, e.g. instrumental abstraction and scientific rationality (Dourish 2001). It would exceed the scope of this paper to trace the interplay between philosophy and the development of practical applications by technical interaction disciplines.
However, most of the authors used in this paper can be consulted on this matter [2]. Suffice to say that this affiliation with science and scientific methods is a cultural rather then categorical alignment. Information architecture, HCI, software engineering and usability are disciplines. The strategic association with science relates to a culture Karin Knorr-Cetina terms an “epistemic culture”: “amalgams of arrangements and mechanisms - bonded through affinity, necessity and historical coincidence - which in a given field, make up how we know what we know.
Epistemic cultures are cultures that create and warrant knowledge, and the premier knowledge institution throughout the world is, still, science” (1999, p.2). She continues that following such scientific models in their current forms needs to be avoided, as they emphasize the processes of knowledge development rather than create more knowledge, essentially producing a closed discourse. The solution lies in permeating boundaries to enable a complex system of multiple knowledge cultures, an idea that is at the heart of the 3rd paradigm movement.
The phrase 3rd paradigm, or 3rd wave movement, was coined by Harrison, Sengers and Tartar in 2007. This umbrella phrase describes a stream of work and practices that overcome the 1st and 2nd waves of technical interaction design, which view HCI through the lens of engineering and cognitive science. Authors that embrace a more progressive approach attempt to displace the deterministic and reductionist thought models with the fluidity of an emergent and evolving framework, as used in biology and atmospheric sciences (e.g., meteorology). The progressive stream is united in their attempt to overcome rationalist assumptions in technical interaction practice, such as an inherent mind-body separation and a belief in predictable outcomes. Instead, 3rd paradigm-related research highlights the complexities in interaction processes and their temporary interplay with tangible and intangible contextual issues.
This paper joins the stream of the 3rd wave thought. As we will see, paying close attention to the usability criteria “learnability” or “ease of learning” has repercussions on the other usability criteria, e.g. ease of use and satisfaction. In fact, such a revised version of the usability triumvirate will support “3rd paradigm”- related research and design work in technical interaction.
From Prediction to Fluidity: Usability and the 3rd Wave Paradigm
The next section will demonstrate how complementing explicit with implicit cognition and reasoning can shift a usability model that has traditionally supported abstract and rationalistic thought models into a more fluid or emergent framework in technical interaction. Each usability criteria is systematically investigated while attention is paid to contextual issues as well as the complex interplay of their components.
Ease of use vs. intuitive use
“Ease of use” is often related to an “innate or instinctive” possibility to deal with interface or interaction options (Blackler et al, 2002). It is also frequently used synonymously with the term “Intuitive” or “intuitive use”, despite lacking a proper definition. In everyday language, intuition refers to a hunch, or a gut-feeling, it can also appear “’like a bolt from the blue’ or emerge into consciousness much more slowly” (Claxton 1998). Recently agreement seems to have been reached in the interaction community that intuitive use stands for “readily transferred existing skills” or familiarity (Spool 2005; Raskin 1994). In other words the successful execution of learned and internalised reaction is an immediate response to a prompt, design or software interface.
Likewise the notion of “affordance”, as coined by Don Norman, aims at a definition of ease of use as a form of self-evident of instruction e.g. “the user knows what to do simply looking” (1998). Such interpretations of ease of use in interaction seem to point at a form of automatic learning which experts refer to as “acquired intuition” (Hogart 2007). The interplay of conscious and subconscious knowledge in interaction has now been recognised by recent research into intuitive interaction:
“A technical system is intuitively usable if the users“ unconscious application of prior knowledge leads to effective interaction” (Mohs et al, 2006a; in Blackler & Hurtienne 2007). The research stream mentioned here focuses on the efficiency of non-conscious interaction. However, such automatically triggered or acquired intuitions are the most basic form of intuitions. The complexity of the interplay of conscious and non-conscious intuitions and implicit and explicit cognitions becomes apparent in the next few sections.
Satisfaction vs. engagement
The recent shift from usability to user experience design in technical interaction enlarged the definition of satisfaction into a much richer understanding of this criterion. The next few paragraphs briefly touch on three research streams in this regard: the role of emotions in decision making, in engaging interaction and situated action. While some very interesting work has been undertaken in this regard, it is fair to say that the importance of emotions is still not embraced to their full potential, which is why this section continues to reposition their role on three accounts: from response or reaction to stimulus, from playful and fun to intense, and from adaptation to emergence.
Before explaining the various roles of emotions in the context of interaction design it is necessary to clarify why this discussion is relevant to a framework that aims to integrate implicit cognition. The connection becomes clear when looking at the work of the neuroscientist Antonio Damasio (2003). He takes an evolutionary approach to the interplay of rational and reasonable, or implicit and explicit cognition. In his view, emotions are the non-conscious internal body regulation mechanism we share with complex organisms such as fish and bees, which include compound learning mechanisms.
The interplay of such non-conscious mechanisms not only set us in motion, they also constantly interact - and even interrupt - each other in order to swiftly produce the most appropriate behaviour at any given time. In short, emotions constantly work in the background, monitoring and regulating. Occasionally, in certain contexts, they also come to the foreground, so they can act as drives, motivations for interaction; they also support implicit forms of learning.
Damasio’s work showing that emotions are instrumental in decision making has already been appropriated by HCI, however, in a reductive fashion. It has now been widely accepted that emotional and intellectual processes are highly intertwined (McCarthy & Wright 2004; Picard 1997; Norman 2004). In Picard’s concept of affective computing, emotions improve decision making.
In Norman’s emotional design, emotions intensify the usability parameter satisfaction into the binaries of loving or hating, or positive or negative affect. Rosalind Picard, who works in the field of AI (Artificial Intelligence), draws on the work of Damasio (1994) in her book “Affective Computing” (2000). She explains the role of emotions in zdecision making and their necessity for rational thought (p.12). Similarly, Don Norman “addresses emotion as an additional internal component of the traditional information-processing model of cognition” (Boehner et al 2005, p.3). These approaches integrate emotions as an option to optimize traditional HCI goals, but don’t investigate emotions on their own merits.
More progressive research, that considers emotions in regards to technical interaction, focuses on their role in engaging and pleasant experiences. Interpretations of what is classified as engaging vary. Jonathan Follet views playfulness as a means of engagement and states that this aspect is an often “under appreciated and rarely measured component of the user experience” in interaction design (2007).
Other supporters of this stream, represented here by Nigel Bevan and Charlotte Wiberg, build on Hassenzahl“s hedonic user goals (i.e. stimulation, identification and evocation 2003) and add enjoyment as pleasurable dimension to the user experience. Wiberg“s analysis identifies three different kinds of reductive tendencies in the context of HCI that challenge an integration of such hedonic usability principles, which need to be overcome:
(1) Usability reductionism, where enjoyment is simply seen as a results of ease of use. (2) Design reductionism, where enjoyment and fun are features to be added on by graphical and industrial designers. Finally (3) market reductionism, where the concept of fun is only seen as an advertising tool (2001). [Emphasis in original]
Another way of dealing with emotional aspects in interaction is provided by McCarthy“s and Wright“s work, which is explained in more detail later. They claim that the key to understanding the emotional aspects of the “felt experience is that action is situated and creative” (2004, p.17). Probably the most relevant view of engaging experiences in regards to Web 2.0 is provided by Pine and Gilmore“s notion of the Escapist experience, e.g. the idea of users“ active participation (1999, p.33). Both works refer to a variety of experience contexts, ranging from entertainment, e-commerce and aviation in technical interaction by McCarty and Wright, to business applications and theme parks in Pine and Gilmore.
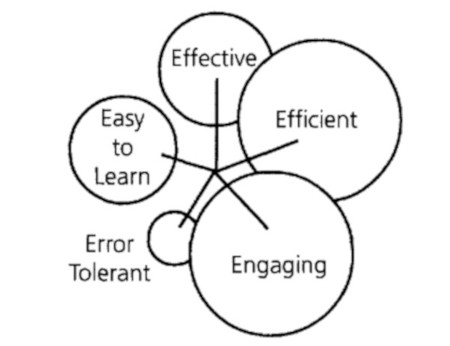
Interpretations of what constitutes an engaging user experience vary. By now, even government institutions acknowledge that a richer understanding of the traditional usability is needed (usability.gov 2008)[3]. In order to accommodate an enriched notion of satisfaction, and to expand the narrow view of the current usability model, as defined by ISO 241-11 (usability.gov 2008)3, Bevon reports on (and is actively involved in) the process of adjusting this standard to incorporate hedonic user goals such as enjoyment and fun (2008). The adjusted standard will be called ISO 241-210 and will become part of the ISO241- set. Whitney Quesenbery works in a similar way in the larger context of technical interaction. She used the dimension “satisfaction” as a stepping stone for establishing a more qualitative approach by replacing it with “engagement”. Her model of the “5 E“s” features a “multifaceted view of usability” (2003, p. 81).
This shifts a static usability model which requires equal fulfilment of all criteria to more dynamic version, where possibly low levels of one criterion, for example efficiency, can be compensated by high levels of engagement. This means that the criteria of usability are expanded into interdependent dimensions and create a model that “raise[s] the emotional level and create[s] a sense of a dynamic interaction (Quesenbery, 2003, p.83).

Figure 1. The five dimensions of usability (Quesenbery 2003, p.3)
The shift from satisfaction to engagement also introduces new goals for interaction such as notions of discovery and exploration, which interpenetrate with purely task-orientated goals. In particular doing away with the focus on “ease of use” in favour of “ease of learning” coincides with a leading theme in this work.
At the same time, despite being slightly more progressive and making space for hedonic emotions, replacing satisfaction with engagement essentially leaves the original usability model intact, implying that the user-experience can be measured. This is possibly why John McCarthy and Peter Wright attempt to make a more radical move when it comes to integrating the role of emotions and engagement with the user experience. In fact in their work on “Technology as Experience” they aim “to make lived experience with technology the primary reality in practice and comment on relations between people and technology” (2004, p.183).
At the same time, despite being slightly more progressive and making space for hedonic emotions, replacing satisfaction with engagement essentially leaves the original usability model intact, implying that the user-experience can be measured. This is possibly why John McCarthy and Peter Wright attempt to make a more radical move when it comes to integrating the role of emotions and engagement with the user experience. In fact in their work on “Technology as Experience” they aim “to make lived experience with technology the primary reality in practice and comment on relations between people and technology” (2004, p.183).
Inspired by the work of Dewey, an American pragmatist, their argument is that integrating emotions makes experience contextual (p.8), participative (p.17), and irreversible as it is always situated and connected through the engaged self at the moment of encounter and action. In fact, the relationship between emotions and situated action and creativity is one of their key concerns. In an example the authors state that some users might view the experience with a spreadsheet program through purely task- oriented lens, while “for others it is a very enjoyable way of making sense of situations and events through creating and viewing patterns” (p.6).
In other words, a user has a choice of how he or she emotionally relates to an interaction encounter. While many of their ideas are close to the research interest of this paper, the problem with their position is that it still reduces emotions as a response to an interaction stimulus and a means of adaptation. Likewise, the user“s participation consists of constructing a subjective view of how she or he perceives a technical encounter with no option to change or affect the interaction scenario as such. So, while their work in particular pushes the boundaries of traditional HCI practice, a closer look at the moment of interaction reveals traditional undercurrents prevail.
Nevertheless, Quesenbery“s and McCarthy and Wright“s work acts as important stepping stone for this research; Quesenbery does away with ease of use in favour of ease of learning, and McCarthy and Wright welcome the emergent nature of including the workings of emotions. In order to take the potential of emotions further, particularly in view of learnability, the next section repositions some general anticipations of their role. As mentioned earlier, this means shifting emotions“ role in technical interaction from reaction to action, from playful, pleasant and fun to intense, and from reflexive creativity or adaptation, to active creativity and emergence.
From Response to Action
While the idea of emotions as driver of action (or interaction) might be strange within traditional frameworks of interaction, these concepts have been discussed for a while (for example, in the context of psychology). As early as 162, Silvan Tomkins positions emotions not as a response to, but as the cause of, something happening. Izard postulates, referring to Tomkins in related work, “that the affect system is the primary motivational system” (Izard & Tomkins 1966, p. 1). For Izard, the motivational properties of affect constitute a fluid layer in the subsystem of human personality with selfgenerating motivational properties; its complexity goes well beyond the simplicity of a stimulus-response mechanism (ibid).
As mentioned earlier, Damasio (2003) tackled the issue in the context of neuroscience, with the benefit of being able to provide scientific evidence. Finally, even within computer science respective work was undertaken about 25 years ago. Sloman and Croucher replace the simple belief “that all decisions are based on the goal of optimising something measurable called “utility” (1981, p. 12) with the complexity of multiple motives, which are in constant flux through their interaction with secondary motives, like desire and preferences. This flux is facilitated by emotions; emotions act as interrupters which change or modify behaviour when change is needed. In other words, there is sufficient research support by various disciplines which inform technical interaction design practices that emotions can drive or motivate action. This also means that an assumption of purely rational goals in a user’s interaction journeys is not sufficient.
From Playful to Intense
The difference between usability and user experience (UX) design is often explained as the latter trying to paint a richer picture and pay attention to engaging users in the process of interaction [4]. This is preferably accomplished by providing an engaging experience. In particular informational applications are often supposed to be entertaining. In many circumstances this is beneficial and highly appropriate, particularly in the context of low-choice interaction scenarios such as news and entertainment-related content or applications. However, the important condition to remember is context. In fact, context is the crucial aspect to consider when creating an environment that allows playful and experimental emotions to emerge. Again, an evolutionary angle helps to understand this: “Being receptive, attentive and experimental” are fundamental functions built into the brain, and unless there are more pressing issues at hand, no further encouragement is needed (Claxton 1997, p. 18).
Experimental learning and playful exploration can teach valuable skills, which is why children take to it readily. At the same time, in the context of learning, exploration and experimentation does not guarantee an enjoyable or positive experience. Indeed, everybody who grappled with a learning challenge might remember a variety of quite unpleasant emotions in this process such as confusion, frustration, and boredom. At the same time, depending on the subject matter, there might have been a fascination, curiosity, a sense of adventure, and so on. In short, learning often resembles an emotional roller coaster, which does not necessarily engage the user positively, but definitely intensely. Gaming is a good example for a highly engaging experience that combines all facets of an intense experience. Therefore this paper argues that in the context of interaction, and in particular in view of learnability, an understanding of emotions as intense embraces their full potential.
From Adaptation to Emergence
“The cognitive, functionalist position on emotion posits that emotions serve an adaptive function” (Desmet 2003). As mentioned earlier, despite many 3rd paradigm elements in McCarthy and Wright“s work, they don“t look beyond the space of reflexive construction. They explain that through ongoing relational processes, we not only make sense of our encounters and the world around us, but we also make sense of ourselves. We not only create our responses, but we construct ourselves: “In this moment the self is authored” (p.75). Considering that this work has been published in 2004, i.e. well into “Web 2.0” or a much more active view of the user, this reflexive approach comes as a surprise. Once playful and exploratory emotions are accepted as part of a technical interaction framework, space needs to be created for their energy, which is geared towards action. This emotional space is an emergent, active and potentially creative space.
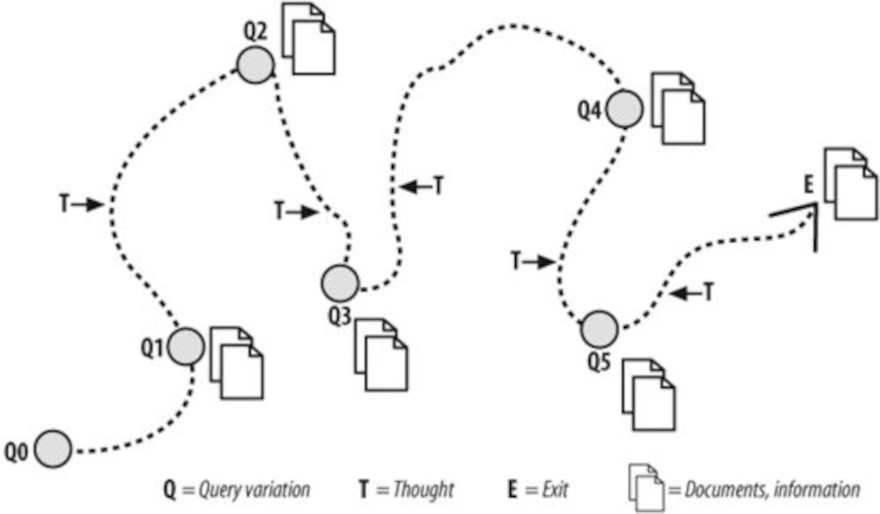
Both Claxton and Bates can be consulted in this regard. Claxton writes in the context of learning theories, and the next section will return to his work in the context of learnability. Bates writes in the context of information science, and her conception of Berrypicking which replaces “The Classic information Retrieval Model” (Bates 1998) is briefly outlined as follows. She argues that not only do information-seeking individuals perform a variety of actions in their pathways through research material, they also constantly change direction based on their previous encounters with information. She stresses that these changes in direction are very different from iteratively optimising an initial search query, and that her concept of “Berrypicking” stands for an actively created and evolving search path, and therefore is an unpredictable search behaviour.

Figure 2. Bates’ berrypicking model (Rosenfeld & Morville 2007, p.36)
Berrypicking is the concept of an evolving search, which unites the directed goal-oriented search with an unfocused and more relaxed mode of browsing. Or rephrased in the context of this article, Berrypicking unites explicit and implicit search modes. The latter is the space which allows users to explore experiment and actively change direction. Therefore Berrypicking is an example of an emerging user journey, that views browsing as the space for discovery, and even serendipity, and as we see later, for implicit learning which supports users“ active creativity.
Now that the role of emotions has been repositioned from passive and predictable to active, intense and emerging, we can explain how emotions produce a richer understanding of the third usability criterion “ learnability or ease of learning.
Learning and creativity
Learning or learnability is probably the usability dimension that benefits most form a complementary implicit and explicit approach. Before focusing on the interplay between learning and creativity, it needs to be explained that such relations are clearly context dependent. The context is a complex matrix between task type (structured “ open), time frame (constraint “ relaxed) and content (specific / high choice “ low choice (e.g. entertainment)). For the following excursion into the non-conscious side of learning, a relaxed timeframe and the absence of pressing tasks is assumed. Also, a two-step approach is taken to explain the relation between learning, implicit cognition and creativity. This is done by first enriching explicit leaning with its implicit counterpart and then moving on to the connection of such enriched understanding of learning and creativity.
Implicit Learning and Intuition
Looking closely at the implicit aspects of learning will explain how Quesenbery could do away with “ease of use” in favour of “ease of learning”. As mentioned earlier, “ease of use” can be seen as learned and internalized knowledge, so we can act without consciously deliberating. Such automated reactions, or acquired intuitions are the extreme end of a rich scale of implicit learning mechanisms, ranging from early and vague forms of learning to tacit, and difficult to formalize, expert knowledge.
Gay Claxton (1998) made a strong argument for the value of implicit cognitive processes in his article “Knowing without knowing why” as well as in his subsequent writings. He argues that an experimental or unstructured approach supports early and vague forms of learning. Implicit learning (passive and unstructured learning) seems to be superior to explicit learning (structured and rational learning) when it comes to managing situations that involve complex patterns of contingency and counter intuitive complexities because temporary states of confusion are tolerated better if we don“t try to prove “a conscious hypothesis”.
Children with their playful approach generally master the task much better then adults who not only fail to master the task with a rational, explicit (structured) approach, but get very frustrated in the process. Moreover, Claxton“s account demonstrates that in intuitive modes knowledge or expertise develops long before it can be articulated, that is if it can be articulated at all. For example, Diane Berry and Donald Broadbent took problems like managing traffic control, school budgets, and factory production problems to the test by simulating them in computer games. Trainees were able to make the necessary adjustments in this complex task relatively quickly, but “the ability to articulate that knowledge emerge[d], if at all, much more slowly” (pp. 22-23).
So, “[g]iven a complex practical task to perform, expertise develops well in advance of the ability to explain or consciously detect patterns of information.” (Claxton 1998, p.217). Finally, the problem of extracting tacit expert knowledge in a structured way has also been discussed by Winograd and Flores (1986) in the context of HCI. In other words, there is a large, multidisciplinary body of research that supports a richer understanding of learning and that implicit learning or intuitively gained knowledge allows us to act without conscious rationalization, or necessarily being able to express such knowledge explicitly.
Susan Weinschenk (200) has related these insights to perception and interaction processes on the Internet. She speaks of an efficient “intelligent unconscious” that enlarges our cognitive potential[6] and states that in order to design Web sites to be efficient and effective, designers involved in technical interaction 7” need to address all aspects of cognition discussed here, e.g. the rational conscious, emotional processing and non-conscious implicit processes.
Implicit Cognition and Creativity
Though discussed in isolation, all these cognitive processes interact with each other on conscious and non-conscious levels. This fact might be most noticeable in the everyday interpretation of intuition, e.g. hunch, a gut-feeling or some kind of immediate knowledge (Claxton 1998). Experts refer to this sudden emergence of knowledge into consciousness as “insights”. However, the conscious perception of these insights bears no reflection on how long implicit processes might have mulled over an issue. Again, tacit expert knowledge acts as an example here (Gladwell 2006). Nevertheless nonconscious processes pave the way for such emerging knowledge as shown by pioneering neuroimageing studies of brain activity on insight problems such as puzzles. Such images show that the brain activity necessary for the restructuring processes to arrive at novel or innovative solutions can appear up to 8 seconds in subconscious parts of the brain before they reach consciousness (Sheth, Sandkuehler & Bhattacharya 2008). Such insights are a form of creativity, as “creativity rests on the ability to combine previously disparate elements in new ways” (Adams 2005).
Creativity has been discussed as a characteristic of rare, unique or unusual individuals, and a mental capacity, latent in every individual which can be nourished and enhanced by education (Andreasen 2006). The two approaches are united by investigating the role of implicit cognitive processes in relation to creativity. Highly creative individuals are more prone or able to tap into the unconscious workings of the mind then the “everyday person” during problem solving processes (ibid). Claxton agrees that creativity is not an “innate thing”, but something that can be cultivated and supported, but not taught. To him, creativity is “learning at its deepest and most powerful” (2003). It depends on two aspects of advanced learning: “intuition”, which is relevant to implicit cognitive processes and our “intelligent unconscious”, as already discussed, and “immersion”, a high level of emotional engagement. In other words, creativity happens in the same space as learning. That is provided the brain is in a certain state (Sheth, Sandkuehler & Bhattacharya 2008), and supported by conducive conditions. Conducive conditions are stipulated by a complex matrix of task type, time frame, and type of content. For example, a more open task, or more relaxed time frame, or a content type that gravitates towards a low choice scenario (e.g. entertainment), constitute a greater likelihood that those emotions which support creativity will come to the fore. This is why creativity techniques like brain storming require a safe nonjudgemental and relaxing environment. Overall, this research compliments a reductive stance of positivistic science that views learning and creative processes as a solely conscious and goal directed activity (e.g., Cikszentmihalyi 17).
Discussion
The question for designers in technical interaction is: how does this knowledge support their daily practice? This research argues that such knowledge can benefit technical interaction disciplines on a conceptual as well as on a practical level.
Conceptually, this research affects the framework of technical interaction. While the interdisciplinary nature of interaction design and the variety of contributing disciplines has often been the backdrop of related discussions, this research aims to position this fact as an important feature. Moreover, resulting frictions and clashes in this encounter can act as the sources of innovation. This view is supported by sources both in IS (Bates 2002) and HCI (Preece, Rogers & Sharp 2002).
Preece et al recommend that HCI liaise with businesses with established knowledge in immersive and entertaining experiences; similarly, Bates proposes to overcome struggles of superiority amongst meta-theories in the context of information design, and instead to use points of differences and clashes to open multifaceted and enriching dialogues about the human experience. Indeed, such dialogues could benefit technical interaction disciplines to grow into a fruitful interdisciplinary practice that acknowledges the complexities and non-linearity of the evolving Internet and the human in the equation. Finally, such dialogues would overcome the tendency to prolong an epistemic culture in technical interaction, as noted earlier in this paper.
Yet, such excursions into the less tangible aspects of perception and interaction can benefit the more practical aspects of technical interaction design. For example, Rosenfeld and Morville argue that hypertext is confusing for the information seeking individual, as they “simply can“t create a mental model of the site organization” (2007, p.77), equating complexity with a confusion that needs to be avoided.
An evolutionary perspective prepares Bates to deal with such complexities, and she places them at the heart of browsing in berrypicking: not having a mental model doesn“t mean offering browsing features is a simple matter. Indeed, “making effective provisions for browsing capabilities involves its own complexities” (18). Her ideas for such browsing are quite controversial and challenge conventional IA assumptions about interaction in IR. She states that users should be able to “jump the rails” of classification, to avoid an early focus on a subject; they should be able to gain an easy overview of a general subject matter similar to snapshots. Her concept of “area scanning” is inspired by physical visual scanning of library shelves. These ideas allow for random dips and moves between chronological, topical, or A-Z author systems.
The subsequent connections sometimes produce serendipitous discoveries. In a sense this is like “flipping through books” to get a gestalt sense of the “feel” or character of the author and his or her approach.. Another idea is a “citation browse” which applies a quote to unrelated subject areas inspires creativity through serendipitous connections. It does this by creating an unconventional grouping, while footnote scanning allows backtracking the roots of an information source.
Essentially all these options offer more or less related content to users, which would be available to the user as contextual navigation, such as hyperlinks. Indeed, Nielsen (2008) states, that hypertext is still the most frequently used form of navigation on the Internet, while structured menu navigation seems to suffer from a phenomenon called “navigation blindness” (Nielsen 2000).
Users ignore navigation and instead they “scan” a Web page in a zigzag fashion for a possible match to their query. Krug, a usability expert predominantly working empirically, consequently coined the term “scanability” to describe such behaviour (2006, p.21). Hypertext on the other hand allows for contextual as well as “useful and creative relationships between items and areas” in information hierarchies (Rosenfeld & Morville 2007, p. 77). So it seems that contextual, non-hierarchical navigation such as hypertext can be viewed as the current space for users“ implicit and possibly creative turns and moves in informational internet interaction. Also, the recent success of guided navigation (faceted browsing) supports the idea of users welcoming a wide variety of contextually relevant meta-data to aid their navigation.
In short, empirical research observes an implicit and explicit interaction behavior, which in turn supports a call for an enriched usability model in order to accommodate such behaviour. The complexities of entangled structured and unstructured information seeking and interaction impacts the usability dimensions, as discussed, but also impacts the technical design practice. Static approaches to information visualisation of organisational, navigational, and labelling systems need to shift towards more fluid, dynamic and temporary models (one example has already been mentioned, i.e. faceted browsing). Innovative informational background structures need to support such displays.
Contextual and relational quality needs to be a key consideration in the design of exploratory spaces. This reiterates the importance of alternatives to hierarchical taxonomies such as relational and dynamic multi-dimensional taxonomies that work on the backend. Repositioning browsing from passive or unstructured behaviour as a form of early learning provides IA practice with new challenges: the complexity of implicit learning in unstructured Internet interaction and the importance of relational taxonomies to support implicit user browsing behaviour need to be considered. It also shifts a traditional focus of IA on a universal structured, navigable interface to a notion of heterogeneous context and a time-sensitive presentation of information.
Essentially all these options offer more or less related content to users, which would be available to the user as contextual navigation, such as hyperlinks. Indeed, Nielsen (2008) states, that hypertext is still the most frequently used form of navigation on the Internet, while structured menu navigation seems to suffer from a phenomenon called “navigation blindness” (Nielsen 2000).
Essentially all these options offer more or less related content to users, which would be available to the user as contextual navigation, such as hyperlinks. Indeed, Nielsen (2008) states, that hypertext is still the most frequently used form of navigation on the Internet, while structured menu navigation seems to suffer from a phenomenon called “navigation blindness” (Nielsen 2000).
Essentially all these options offer more or less related content to users, which would be available to the user as contextual navigation, such as hyperlinks. Indeed, Nielsen (2008) states, that hypertext is still the most frequently used form of navigation on the Internet, while structured menu navigation seems to suffer from a phenomenon called “navigation blindness” (Nielsen 2000).
References
- Adams, K. (2005) Sources of Innovation and Creativity: A Summary of the Research. (National Center on Education and the Economy). http://skillscommission.org/commissioned.htm.
- Andreasen, N. C. (2005) The creating brain: the neuroscience of genius. Dana Press.
- Bates, M. J. (1998) Berrypicking. Journal of Documentation, 52(3), 350-351.
- Bates, M. J. (2002) Toward an Integrated Model of Information Seeking and Searching. In Fourth international Conference on Information Needs, Seeking and Use in Different Contexts.
- Bevan, N. (2008) UX, Usability and ISO Standards. In CHI’08. ACM.
- Blackler, A. L., and Hurtienne, J. (2007) Towards a unified view of intuitive interaction: definitions, models and tools across the world. MMI-Interaktiv 13. Pp. 36-54.
- Blackler, A. L., Popovic, V., and Mahar, D. P. (2002) Intuitive Use of Products. in Proceedings of Common Ground Design Research Society International Conference 2002 London.
- Boehner, K., DePaula, R., Dourish, P., and Sengers, P. (2005) Affect: from information to interaction. In Proceedings of the 4th decennial conference on Critical computing: between sense and sensibility. ACM.
- Claxton, G. (1997) Hare brain, tortoise mind: why intelligence increases when you think less. Fourth Estate.
- Claxton, G. (1998) Investigating human intuition: Knowing without knowing why. Psychologist, 11(5), pp. 217-222.
- Claxton, G. (2003) Creativity: A Guide for the Advanced Learner. National Association of Head Teachers’ Leadership.
- Claxton, G. (2007) Guy Claxton’s character curriculum for the learning age. http://www.teachingexpertise.com/articles/guyclaxtons-character-curriculum-for-the-learning-age-273
- Desmet, P.M.A., (2003) A multilayered model of product emotions. The Design Journal 6(2), pp. 4-13.
- Damasio, A. R. (1994) Descartes’ error: emotion, reason and the human brain. Picador.
- Damasio, A. R. (2003) Looking for Spinoza: joy, sorrow and the feeling brain. Heinemann.
- Dourish, P. (2001) Where the action is: the foundations of embodied interaction. The MIT Press.
- Follett, J. (2007) Engaging User Creativity: The Playful Experience. http://www.uxmatters.com/MT/archives/000252.php
- Garrett, J. J. (2003) The elements of user experience : user-centered design for the Web (1st ed.). New Riders.
- Hassenzahl, M., (2003) The thing and I: understanding the relationship between user and product. In M.Blythe, C. Overbeeke, A. F. Monk, and P. C. Wright (eds) Funology: From Usability to Enjoyment. Kluwer.
- Harrison, S., Tatar, D., and Sengers, P. (2007) The Three Paradigms of HCI. Paper presented at the alt.chi.
- Hogarth, R. M. (2008) On the Learning of Intuition. In H. Plessner, C. Betsch and T. Betsch (eds), Intuition in judgment and decision making (pp. xix). Lawrence Erlbaum Associates.
- Izard, C. E., and Tomkins, S. S. (1966) Affect awareness and performance. In C. E. I. Silvan S. Tomkins (Ed.), Affect, cognition and personality: empirical studies. Tavistock Publications.
- Knorr-Cetina, K. (1999) Epistemic cultures: how the sciences make knowledge. Harvard University Press.
- Krug, S. (2006) Don’t make me think!: a common sense approach to web usability (2nd ed). New Riders.
- Nelson, T. (2008) Geeks Bearing Gifts. http://geeks-bearing-gifts.com/gbgContents.html.
- Nielsen, J. (2004) Is Navigation Useful. http://www.useit.com/alertbox/2000010.html.
- Nielsen, J. (2008) How Little Do Users Read? http://www.useit.com/alertbox/percent-text-read.html.
- Norman, D. A. (1998) The design of everyday things. The MIT Press.
- Norman, D. A. (2004) Emotional design : why we love (or hate) everyday things. Basic Books.
- Papworth, L. (2000) Keynote social media. Iadis International Conference Interfaces And Human Computer Interaction. Portugal.
- Picard, R. W. (1997) Affective computing. The MIT Press.
- Pine, B. J., and Gilmore, J. H. (1999) The experience economy : work is theatre and every business a stage. Boston: Harvard Business School Press.
- Preece, J., Rogers, Y., and Sharp, H. (2002) Interaction design : beyond humancomputer interaction. New York, NY ; Chichester: J. Wiley & Sons.
- Rosenfeld, L., and Morville, P. (2007) Information architecture for the World Wide Web (3rd ed). O’Reilly.
- Quesenbery, W. (2003) Dimensions of Usability. In Albers, M. J. and B. Mazur (Eds.), Content & complexity : information design in technical communication. Lawrence Erlbaum.
- Quesenbery, W. (2004) Using the 5Es to Understand Users. http://www.wqusability.com/articles/getting-started.html.
- Raskin, J. (1994) Viewpoint: Intuitive equals familiar. Commun. ACM, 37(9), pp. 17-18.
- Sheth, B. R., Sandkühler, S., Bhattacharya, J. (2008) “Posterior beta and anterior gamma oscillations predict cognitive insight.” Journal of Cognitive Neuroscience
- Sloman, A., and Croucher, M. (1981) You Don’t Need a Soft Skin to Have a Warm Heart: Towards a Computational Analysis of Motives and Emotions. University of Sussex, Brighton, CSRP 004:(Cognitive Studies Programme).
- Spillers, F. (2006) Demystifying Usability: Design and Emotion. http://www.demystifyingusability.com/2006/0/what_is_emotion.html
- Spool, J. M. (2005) What Makes a Design Seem Intuitive? http://www.uie.com/events/virtual_seminars/vs3/
- Wardrip-Fruin, N., and Montfort, N. (2003) The NewMediaReader. The MIT Press.
- Weinschenk, S. (2008) Neuro web design. What makes them click? New Riders.
- Wiberg, C. (2001) Usability and fun: An overview of relevant research in the HCI community. In CHI-WS: Evaluating Affective Interfaces. Umeå University.
- Winograd, T., and Flores, F. (1986). Understanding computers and cognition: a new foundation for design. Ablex.
Footnotes
[1]. Technical and interaction design is always an interdisciplinary team effort, involving technical, structural, visual and content oriented designers, to name a few.
[2]. Most philosophically inspired work takes a phenomenological approach. Dourish writes in the context of HCI and CSCW, while Bates and Introna work focus on IS and informational aspects in information retrieval.
[3]. Usability is a “key concept in HCI” and is defined by ISO 241-11 as “the extent to which a product can be used by a specified user to achieve specified goals with effectiveness, efficiency, and satisfaction in a specified context of use”. One way to measure usability factors list as “Ease of learning, Efficiency of use, Memorability, Error Frequency and (subjective) Satisfaction” (usability.gov 2008; Nielsen 1996).
[4]. The term “user experience“ was coined by Don Norman in the early 10“s in order to expand awareness and scope of the usability of a thing, and to define it beyond functional questions, e.g. “is it easy to use?“ (Spillers 2006).
[6]. “The estimate from neuroscientists is that our senses are taking in 11 million pieces of information every second” of which we consciously process “a mere 40” (200, p.)
[7]. Interaction design, particularly in the context of website design, is commonly a team effort involving information architects, interaction designers, graphic design, content creators, web developers, etc.

