Marsha Haverty
An Ecological Framework for Information Architecture
Abstract
In the field of information architecture, practice keeps pace as the domains and supporting technologies for digital design expand, leading to occasional updates of theory to account for change. Pervasive information architecture expanded tenets of clarity and findability from classical information architecture to account for placemaking as information began shape-shifting across devices and situations. This article suggests that, building on classical and pervasive information architecture, the field is ready to expand to ecological information architecture. This time, in addition to situational changes (new technologies and domains), the discovery of more facets in information as the raw material of design, and information behavior, drawn from adjacent fields, play major roles. Even as ecological information architecture is introduced, glimmers of what the next reframing must address are already surfacing. As information architects, we welcome this ongoing discovery as we look to situate designs coherently within our actors’ shifting surroundings, and engage them with information in ways that feel deeply human.
Introduction
All fields progress with time as practitioners and theorists refine and elaborate technical language, behaviors, processes, and artifacts of the field, with occasional (usually infrequent) paradigm shifts that create sub-disciplines, or prompt dramatic leaps in theory and practice. As a field without internal theory, information architecture (IA) requires an inductive design process, drawing on theory from related fields to inform design (Haverty 2002). Drawing on theory from library and information science, classical IA (Rosenfeld & Morville 1998; Resmini & Rosati 2011; Resmini 2021) framed practice around findability and clarity. Information architecture provides underlying structure for designs situated in any domain, but, to be effective, IA theory and practice must keep pace as domains innovate. By the mid-2000s, IA had incorporated so much new thinking around cross-channel experiences (McMullin & Starmer 2010; Resmini & Rosati 2011) to keep pace with ecommerce in particular, that the field acknowledged the need for a larger frame (Resmini 2014). It is around this time that placemaking becomes a central concern at least for a part of the community (Arango et al 2011; Resmini 2021).

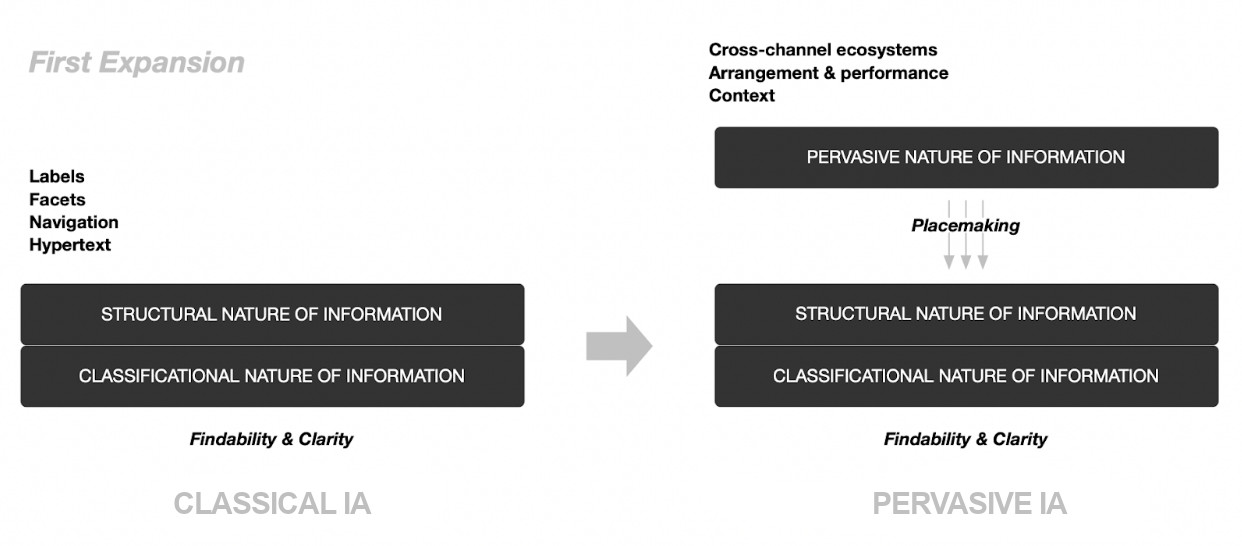
Figure 1. The first expansion to the field of information architecture by way of placemaking
The pervasive nature of information became a focus as information was no longer contained in single engagements on single websites accessed via desktop computers that did not move. Information began crossing channels and participating in ecosystems (Resmini & Rosati 2011). Practitioners recognized the importance of architectural arrangement and performance (Klyn 2016), the need to think of nodes and links beyond hypertext (Arango 2013), and contextual classification and labeling (Morville 2005; Hinton 2015), among other constructive innovations. The pervasive nature of information expanded IA beyond findability and clarity and made placemaking, understanding and structuring presence, an additional primary concern (fig. 1).
This article makes a case that information architecture, once again moving with the problem space, has brought in theory and practices that cannot be adequately incorporated without an ecological frame.
How Information Architecture Went Ecological
Stating that IA has gone ecological is to say that designed information architectures may now directly participate in and intentionally influence the nature of the dynamics of humans acting with their surroundings. Physical architecture and infrastructure influence and are influenced by their surroundings because they are embedded in rock and soil, absorbing and refracting light, participating in ambient air composition, and other dynamics.
Physical surroundings are part of an actor’s context, and one of the reasons performing the same task in the same way with the same design makes each engagement feel unique to an actor. But, the ability for the meaning of a digital engagement to connect directly with the meaning of an actor’s physical surroundings is only recently available to IA, thanks to three keys. Those keys are: a systems approach to IA, embodiment to account for meaning, and more information modes available to design.
We will look at each key individually, then show how they work together, demonstrating the need for another expansion of the field.
A Systems Approach to Information Architecture
A systems approach focuses on properties of behavior at the level of an entire collection of interrelated parts, rather than isolating individual part-part relationships. Calls for a systems approach to design began in the 1960s (Dubberly 2015). Today, not only do we have practices such as transitional design or systemic design (Irwin 2015; Jones & Kijima 2018), but we see systems approaches applied in many areas of digital design, from content strategy (Wachter-Boettcher 2012) to responsive design (Hay 2013), as noted in Fitzgerald (2013). In information architecture, the systems approach is acknowledged as a core concept (Resmini & Rosati 2009; Morville 2011; Morville 2013; Resmini 2014; Rosenfeld, Morville, & Arango 2015).
Systems theory gives designers language to describe properties of interconnectivity, and the mindset to approach outcomes as small experiments, nudging emerging qualities, instead of attempting to specify behavior upfront. It is not the purpose of this article to outline the dramatic implications a systems approach has for product development process and definitions of success [1], but to establish adoption of this thinking in design and IA. A systems approach (our first key) is necessary to establish embodiment to account for meaning (our second key).
Embodiment to Account for Meaning
According to traditional cognitive psychology, body receptors take in sensory inputs and pass them to the brain, which represents them symbolically, translating the symbolized information into meaning, and outputting action. The metaphor that we, as humans, understand by processing information implies that we experience our surrounding environment indirectly.
Embodiment takes a different approach, considering humans as perceptual systems that pick up and engage information in their surroundings directly (Gibson 1979). We become attuned to information in the world around us, and rely on our brains and our bodies to generate meaning as we act and understand. Information is part of the world and participates as our understanding unfolds as we act. Within this system (us plus our surroundings), meaning emerges, not as discrete results generated in isolation inside our brains in a predictable, linear fashion.
Psychology has many angles on embodied cognition, and embodiment has come into design and IA as a spectrum. Morville generally states the importance of an embodied point of view for IA (2013), and Marcia Bates (2018) has contextualized embodiment as important for information science as a whole, while noting the variations. Embodiment from the perspective of phenomenology was situated for interaction design by Dourish (2001) and for information architecture by Resmini and Rosati (2011). It has been then expanded by Wendt (2014) and more recently by Resmini and Lindenfalk (2021). Anderson and Fast (2020) evoke embodiment in the form of distributed cognition. Hinton (2015) and Haverty (2015) bring in embodiment after Wilson & Golonka (2013), and Haverty and Bates (2021) after Barker (via Heft 2001).
Among these takes, one thing is common: applying embodiment to account for meaning gives IA language to say how information mode choices influence meaning, and why a systems approach is needed. Distinguishing whether information is physically present or simulated (digital) becomes less important than focusing on the way meaning feels as the actor acts with it, and the overall properties of the behavioral system.
This brings us to our third key: more information modes available to design. Accepting embodiment is to accept that the structure of information can influence the feel of the flow of meaning, and sets us up to see why more information modes available to design creates the need to expand our frame of IA.
More Information Modes Available to Design
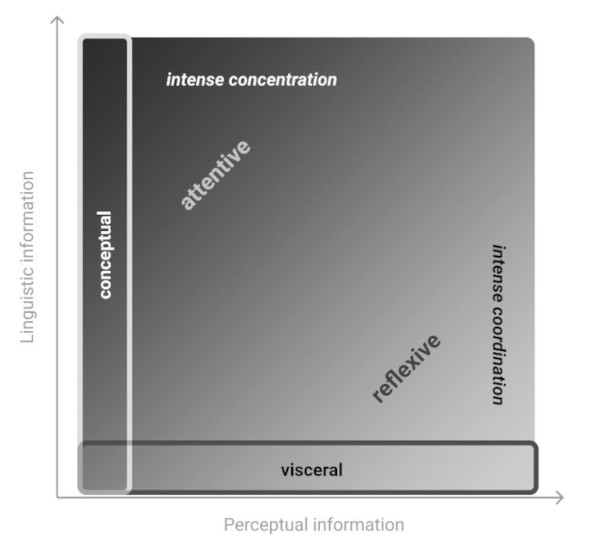
Actors engaging designs are, as humans, attuned to an array of information modes. Concepts are conveyed with language spoken aloud or captured as text on surface. Sometimes concepts are infused with perceptual information (visualizations representing concepts through qualities of edges, surfaces, textures, and spatial layouts; sounds or haptic information cueing actors to events). Concepts feel different to engage depending on the blend of language and perceptual information used to represent them (fig. 2).

Figure 2. The phase space of information, based on Haverty (2015).
The flow of meaning feels different depending on the relative amounts of language and perceptual information. Figure 2 illustrates the ways in which the feel of the flow of meaning changes as the mode of information changes across the phase space of information (Haverty 2015). The gap on the left is intentional: even when actors engage designs made only of language, the language is coming from somewhere (the person speaking, the device projecting audio, the surface displaying text). To engage with language is also to orient with perceptual qualities of the source (getting in range to hear the person or the audio, holding the device or the book in view, etc.). Some degree of perceptual information plays a role in all engagements with information.
Engaging an intricate novel made of text (whether by book or e-reader) requires direct attention and intense concentration from an actor, with a rich, viscous quality to the flow of meaning. We would place novels in the upper left corner of the phase space: a large amount of linguistic information, with very little designed perceptual information beyond a spatial sense of progress through chapters. On the other extreme, Vannevar Bush designed a mechanical device, the differential analyzer, to perform differential equations through the motion of shafts, gears, and a variable radius wheel, so that actors, instead of reading words trying to describe how differential equations work, could engage the relationships visually and mechanically. Actors could feel the math, gaining a visceral understanding (Barnet 2013). Bush’s machine maps to the lower right corner of the phase space: no language, all perceptual information.
In this case, meaning flows as actors physically coordinate with perceptual relationships. Interactive data visualizations facilitate a similar reflexive style of meaning by representing categories, quantities, relationships, trends, and trajectories as qualities of edges, surfaces, textures, spatial layouts, and motions. Legends, labels, and even short descriptions are often layered in, phase-shifting the design a bit more toward the center of the phase space, influencing the viscosity, or the feel of the flow of meaning.
For a long period, our digital designs focused on a subset of human information modes: language on a surface (text); language in the air (audio), and perceptual information in the visual mode (qualities of edges, surfaces, textures, spatial layout, motion, transformation), and sonic mode (mostly to notify of state change or confirm action). Other information modes were used in niche or experimental situations, but those just listed have been generally available to design for many years.
Recently, more information modes are available to design, expanding how designers and information architects may dial in properties of the flow of meaning across the phase space of information.
“Voice UI” is common in commerce now that supporting technology has reached commercial scale. Not only may designs offer language in the air for listening to concepts, designs engage the actor in dialog: listen and be heard. Because of the choreographed phrasing needed to engage, and the linearity of language in the air, voice UI presents a very high viscosity, high concentration style of engaging meaning. Many voice UI devices are adding screens to display text and visuals, perceptual information to offset the demands of engaging language in the air to browse and select actions.
Haptic information (vibrations and forces) is common in the phones we carry and digital bands we wear. Haptics are often focused on notifications, state changes, or to augment the feel of racing, sports, or other entertainment, visually displayed on a surface. Discussed below, haptic information is sometimes used in virtual reality (VR) to support “direct engagement” with simulated objects, or layout boundaries.
Technology to recognize an actor’s gestures as information is advancing. Originally focused in consumer entertainment, companies are shifting to apply gestural engagement to business applications. Microsoft pivoted Kinect from XBox to Azure, for example (Sarkar 2018). Objects that actors engage via gestures are most commonly displayed on a screen. Gestures increase the amount of perceptual information in a design, adding a degree of coordination to align with concepts, adjusting the feel of the flow of meaning. Some applications in virtual reality support actors engaging digital objects simulated in 3D space with gestures. Here too, the objects are usually gestured at, rather than “directly” engaged, but spatially-aware haptic feedback offers the impression that an actor is “touching” a simulated object, the objects even visually and sonically changing with the actor’s physical-spatial “manipulation.” Granularity and control have a ways to go to become finely-tuned affordances about the dynamics of engaging simulated objects, but the capability is available.
Virtual reality makes available to design another mode of perceptual information to which humans are attuned: information about the layout of an actor’s surroundings. The ability to visually blot out an actor’s physical surroundings and simulate designed surroundings, arrayed with respect to the actor, originated decades ago in the earliest explorations of virtual reality (Laurel 2016). In resurgence, VR technology is gaining commercial and industrial reach, while still working through non-trivial performance obstacles and physiological effects of locomoting.
Networked sensors are now used to detect and radiate concepts about physical objects and surroundings. This information may take the form of sounds, visualizations, or text, and may be displayed on a surface, summoned to our devices, or simulated spatially near the object via “augmented reality”.
This expansion in information modes not only gives IAs the ability to facilitate qualities of the flow of meaning across a wider range of the phase space of information, but the meaning of a design may participate in the meaning of the actor’s physical surroundings.
Summary
Bringing together the three keys, we find that IA is now worrying about ecosystems with both digital and physical participants, and weilding an expanding array of information modes to influence the qualities of the flow of meaning, with embodiment as a central concern (fig. 3).

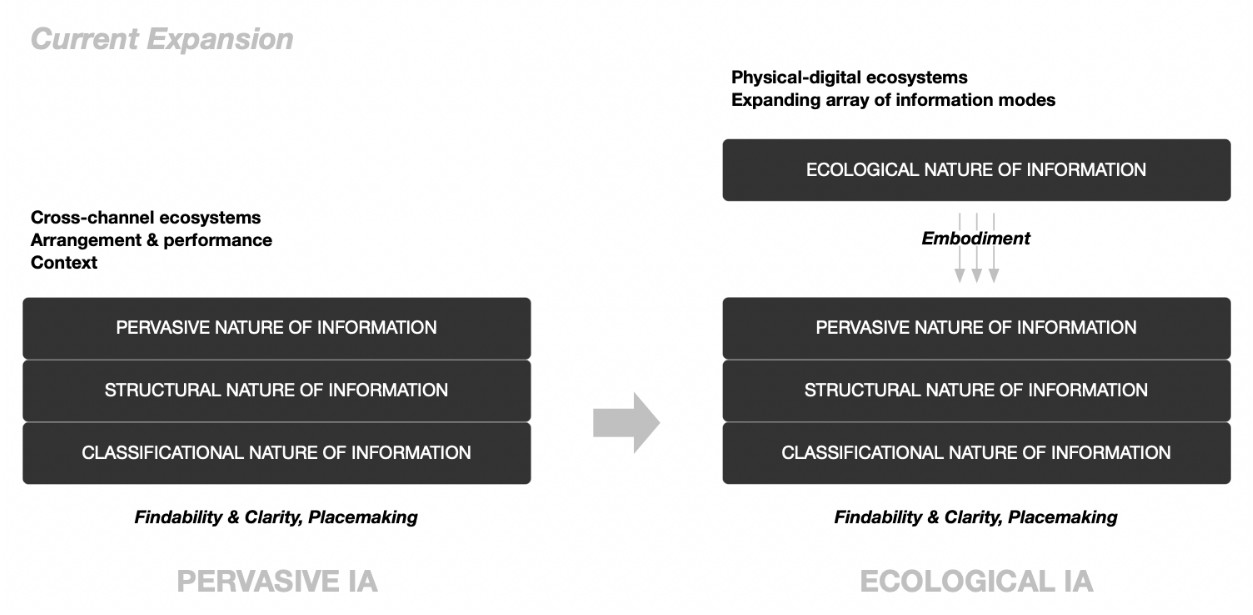
Figure 3. The current ecological expansion in the field of information architecture, by way of embodiment
The field of IA has added embodiment to findability, clarity, and placemaking, expanding from pervasive to ecological information architecture. We might ask, if the three keys (a systems approach, embodiment, and more information modes) are already present and, to varying degrees, practiced in the field – in other words, IA has already gone ecological – why do we need a new frame?
What Comes with an Ecological Frame?
We need an ecological frame in order to harmonize the expanding range of information modes with ambient information in the environment. We need to classify their properties, and create design principles around their strengths and limitations. We need ecological information modes.
We need an ecological frame to account for how information supports the full spectrum of human information behavior. Embodied cognition not only suggests how meaning flows when actors engage information, but the ways in which actors rely on information for different types of behavior. We need ecological information behavior.
Ecological Information Modes
Earlier, we considered information modes used in design: linguistic (text on a surface or language in the air), and perceptual (visual, sonic, and haptic information). When we frame them ecologically, drawing on ecological psychology, we see that these information modes can do a lot more.
Consider visual information. As humans, we do not need to have seen a chair from every possible angle, from every kind of lighting to recognize that a chair is the same chair we have seen before, or that a chair is sittable to us. From Gibson (1979), we become attuned to relationships among surfaces, edges, and textures of chairs that we pick up as invariant structure even as other things shift (lighting, our angle of approach, etc.) (fig. 4).

Figure 4. Invariant structure in the relationships among surfaces, edges, textures of a chair serve as visual information for actors to recognize the same chair in varying light and perspectives (Public domain).
Similarly, visual information that a path is walkable to us is not memorized, but picked up as invariant relationships among the edges, surfaces, and textures of the path and adjacent non-path (fig. 5).
Digital design commonly uses visual information to infuse concepts with perceptual qualities (icons and data visualizations), to convey layout for actors moving about surroundings (geo-synced maps about physical surroundings, or simulated surroundings in VR), and even misuses it, ecologically speaking. Actors of one VR game reported experiencing bruising after attempting to sit on simulated chairs (an embarrassing, yet natural behavior for actors engaging affordances for “sittable” surfaces to which they have become attuned over a lifetime). Visual information is already doing a lot of work in design. What principles might we create to ensure visual information is harmonized with human behavior, participating coherently in the overall performance of physical-digital ecosystems?
Mechanical information in design is commonly used in the form of sound to alert actors to state changes, confirmations, decision points, or evoke places (cities, forests), or a brand’s voice and tone. Haptics (vibrations and force feedback) reinforce or replace sounds to lower disruption, add layers to interaction choices, and enhance entertainment and training systems. Ecologically, mechanical information has more to explore in the flow of meaning for humans.

Figure 5. Information about a walkable path via invariant structure in relationships among edges, surfaces, and textures of path vs. non-path (Image: solaratmidnight CC BY-NC-SA 2.0)
As humans attuned to meaning in sound, we know without looking when the water bottle we are filling is nearly full by the change in the qualities of sound as the water level moves from the wider body into the narrow neck. As pedestrians, we know from changes in sound that a car behind us is approaching too quickly, or passing too closely. From qualities of sound, we pick up volume (a drip of water vs. a burst pipe vs. a waterfall), speed, directionality, transformations, and other useful information about events (Garver 1993). As a raw material for design, sound is a potent meaning mode for information about events in situations where other sounds are not already important or competing, or when silence is not a virtue. When situations may benefit, sound can reinforce or even replace visual or linguistic information about events. How might we tap into the ecological properties of sound information, with principles in place for accessibility, to understand what properties emerge when sound blends with other information modes vs. used alone, and to describe when sound may not be the best choice, considering the larger ecosystem?
Our actors often engage haptic information (vibrations and forces) with a fingertip or a wrist or a patch of skin adjacent to a pocket. As humans, we have a lot of surface area with which to engage mechanical information. Across a footstep, we pick up a range of mechanical information that helps us navigate an uneven pack of snow. Without a glance, we can flick away a tiny insect precisely where it had landed on a calf. Haptics aside, even the texture of an object radiates meaning. Imagine reaching into the depths of a bag to pick out a phone as opposed to a pack of gum, exploring the surfaces and edge relationships to recognize the phone by touch. The devices our actors have on wrist, in hand, or in pocket vibrate uniformly across their surfaces. How might we take advantage of the rich ability of our actors to pick up precise mechanical information, or multiple things simultaneously through mechanical information arrayed on a surface, where the layout is the meaning?
For example, consider actors relying on designed information to help them navigate while cycling or driving. Imagine that the surface area of a device on wrist did not offer one uniform vibration to signal an upcoming turn, but arrayed haptic information deliberately across the surface to give information about trajectory, and how soon and how many lanes away the next turn is with respect to current position. Imagine that a haptic array could, on demand, keep groups in a caravan viscerally aware of each other’s relative progress to the destination. How might designers select when to use constant vs. pulsing haptic information? What might varying intensities or oscillations represent? What amount of surface area per “mechanical pixel” would be effective? In this purely speculative example, navigation systems could be intimate and quiet, allowing the driver/cyclist to engage in conversation with passengers/other cyclists or listen to news or music without interruption from a talking-aloud map requiring the actor to phase-shift the meaning of what was said into perceptual qualities of navigation, or without having to look away from the road to study visual information on a screen. What applications might we seriously consider for design if, as information architects, we take full advantage of the ecological properties of mechanical information?
The need for our field to define properties and principles around all of our information modes is more pressing when we recognize that we are now also designing for the full spectrum of human information behavior. And, for each type of behavior, humans rely on different properties of information.
Ecological Information Behavior
Benyon and Resmini (2015) describe blends as a way to think about information behavior in digital-physical ecosystems. They introduce correspondances to allow information architects to deliberately integrate digital and physical into blended spaces. This theory relies on embodied cognition, and situates blended spaces of multiple information modes within larger ecosystems, the three keys working together.
In addition to detailing physical-digital correspondences to account for all participants in an experience, we are now able to support the full spectrum of human information behavior.
From an embodied point of view, human behavior is about two things: selecting action and controlling action unfolding continuously over time (Golonka 2015). We must select, among possibilities revealed by ambient information, which actions to engage, and then, once engaged, we must control our actions unfolding continuously over time until our task is complete, or we pivot, selecting a new action, or attempt to engage multiple actions simultaneously. Humans are repeatedly assembling both behaviors: selecting action and controlling action.
Digital design historically supported selecting action. Imagine an actor browsing a system that supports shopping. Following the berrypicking model in Bates (1989), the actor anticipates the performance of navigation categories as she selects one, or enters search terms. She aligns with the meaning of the results to anticipate and select another category, sometimes opening a product of interest in another window (gathering a berry), or filtering the results with facets, or jumping categories, or adjusting search terms to go in other directions. The overall experience follows a thread of meaning (discovering the right product among what’s possible), but the purpose of each alignment with information is about selecting the next action: select products to explore in detail, select to widen the results, select to narrow the results, select to jump categories of results, select to add to cart, select to purchase. That cascade of selecting actions feels to an actor like conducting with information, and applied to digital design, may be thought of as actor-as-conductor (Haverty 2017).
Conducting certainly requires physical action to engage: a cursor must somehow get over to the pixels to select a link or product image or button, a spoken utterance must physically be made to select by voice, yet there are many degrees of freedom for the ways in which physical action may take place. An actor conducting may be sitting up, slouching, reclining, walking; her hand on the mouse or touch screen positioned in any number of orientations, moving with a range of speeds, clicking/tapping with a range of forces, her voice in a range of tempo and tone, all to mean the same thing: selecting action. The meaning in the way her physical position is unfolding over time is parallel, (staying on the sidewalk while she browses, uncrossing a leg falling asleep, uttering voice UI commands softly to avoid disturbing others nearby, etc.) but does not directly participate in the meaning of her cascade of selecting action.
Industrial design has long supported the second human behavior, controlling action unfolding continuously over time, but this is relatively new to digital design and IA. Contextualized from ecological psychology to IA, this behavior may be thought of as sculpting with information, or actor-as-sculptor (Haverty 2017).
Considering the industrial design of a car, the windshield, the steering wheel, and the pedals continuously stream visual, sonic, mechanical, and kinesthetic information to help the driver continuously orient the car with respect to the layout and obstacles in her surroundings. The driver relies on this flow of information to control her actions unfolding over time, continuously aligning with her surroundings the positions of her hands on the wheel, her foot on the pedals, the direction of her gaze, and her attention to ambient sounds. She and the information facilitated by the car behave together as a system. Car design supports actor-as-conductor engagement too: the speedometer gives information the actor uses to select to slow down (the physical act of doing the slowing down is actor-as-sculptor); the display panel gives information and an interface to select to adjust temperature settings (actor-as-conductor).

Figure 6. Google Tilt Brush (Image: CNN)
Digital support for actor-as-sculptor includes virtual reality systems for “drawing with light” such as Google Tilt Brush (fig. 6). An actor sweeps a path through space with a hand controller, streams of light tracing the path. The actor relies on this visual information to control the position of the controller continuously over time to create a sketch of an object or a scribble in space. At a smaller scale, Google developed a radar to pick up and react to gestures such as mimicking rotating a watch dial, or a finger flicking to one side, with fine, continuous control, creating micro moments of actor-as-sculptor (fig. 7).

Figure 7. Google Gesture Control Technology (Image: TecheBlog)
With simulated landscapes for walking, and simulated objects with spatially-aware visual-sonic-haptic responses to gestures, digital designers are designing for actor-as-scultor behavior, engaging fine motions as well as full body positions moving through layouts.
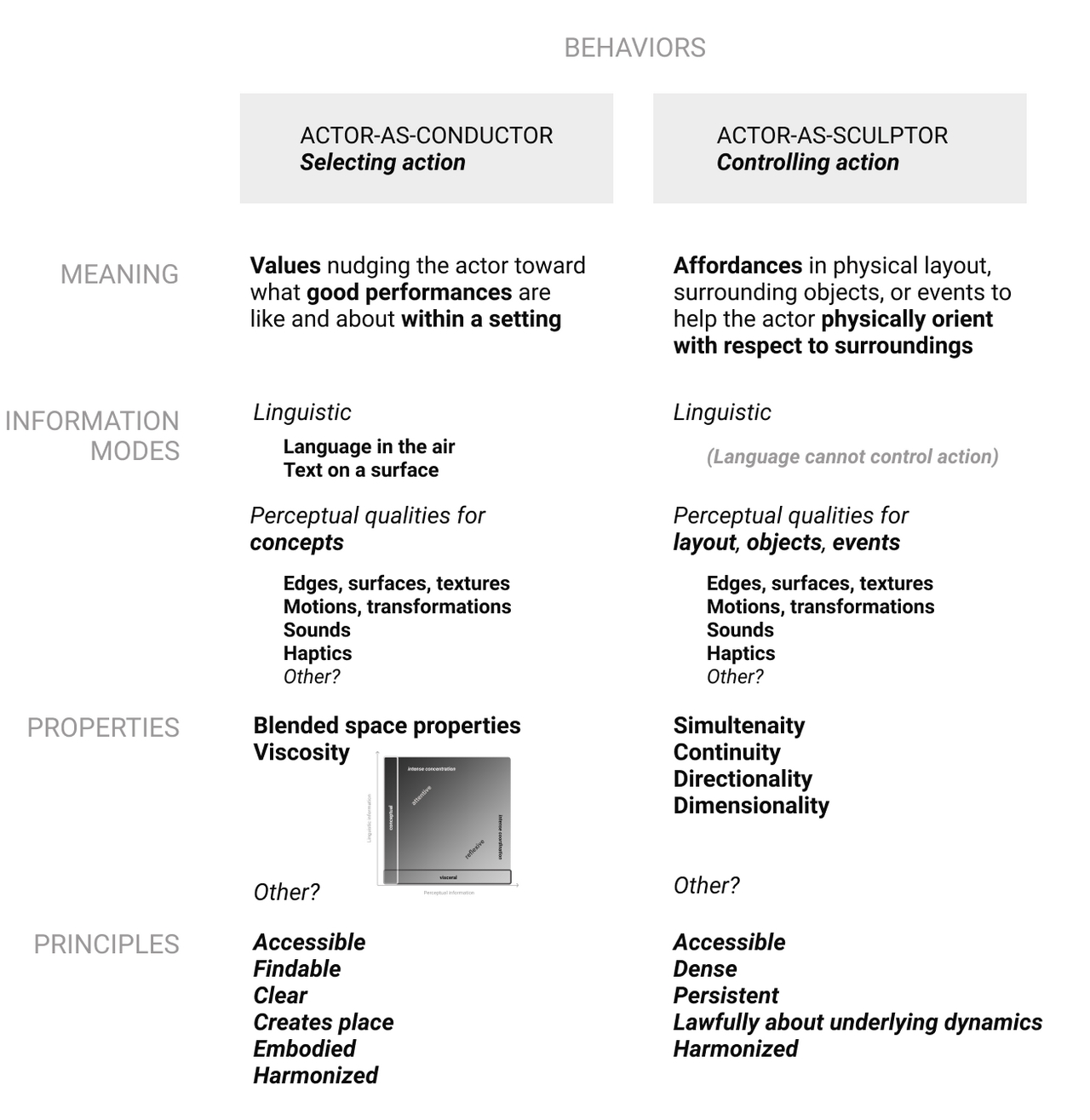
With this new reach to engage both types of human information behavior comes a responsibility for design and IA to understand how humans rely on information differently during each behavior, especially in situations that engage both. Figure 8 suggests what an ecological frame would need to include.
For each ecological information behavior, actor-as-sculptor and actor-as-conductor, applied to design, information architects would need to consider what kind of meaning the information is supporting, which information modes have the right properties for the situation, and ensure principles are respected.
For actor-as-conductor behaviors, harmonizing information in the design could be about making appropriate selections to evoke properties in the flow of meaning appropriate for the situation. For viscosity: should meaning feel more reflexive or attentive? Require coordination or concentration? Harmonizing may also be about ensuring physical-digital blends have appropriate properties (Benyon & Resmini 2015). What other properties of information modes must be considered to harmonize a design with actors’ surroundings?

Figure 8. Components of an ecological frame for information architecture
For actor-as-sculptor, information has very different demands to support the flow of meaning, where meaning is about an actor continuously orienting physically with respect to her surroundings.
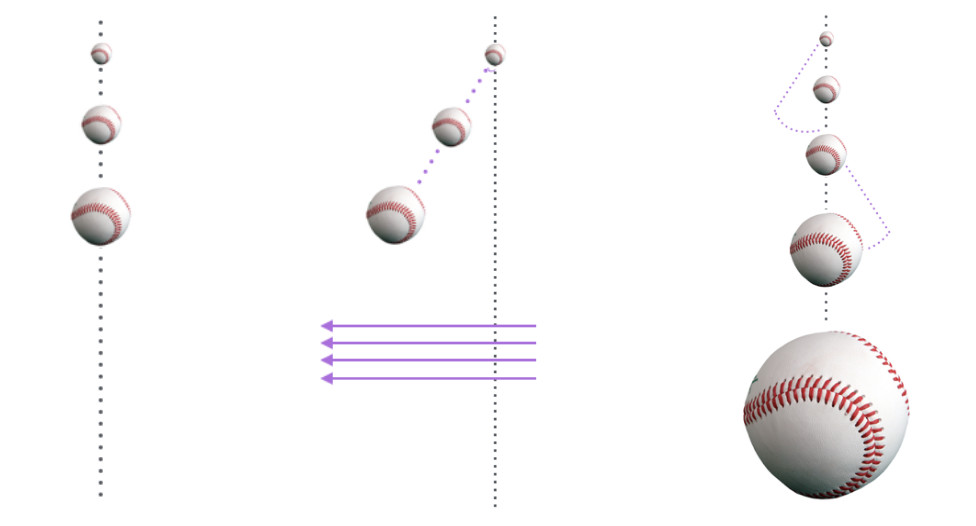
Because physical action unfolds continuously over time, the information we, as humans, rely on to control this action must be dense, persistent, and lawful (Golonka 2015). An athlete catching a fly ball (fig. 9) does not calculate ahead where the ball will end up, then run to that spot to make the catch, she forms an information-behavior coupling with the visual information about the ball: she forms a relationship with the way the visual information is changing, and continuously aligns herself to the progress of the ball with one simple perceptual rule: remove angles (Wilson & Golonka 2013).
Instead of running in a predetermined straight line, the athlete appears to drift as she constantly aligns with visual angle information to keep in line with the ball and make the catch. The visual information is dense and persistent. The sun coming out from clouds, directly into her sight, would break the flow, and she would lose her ability to catch the ball. Consider the example of actors in VR attempting to sit on virtual chairs: visual information is dense and persistent, and providing all the information about surfaces, edges, and textures to provide affordances for controlling the act of sitting, except for the principle of lawfully representing underlying dynamics. Visual information about virtual chairs rendered with characteristics of wood or metal is a lie which creates information out of sync with what actors are relying on visual information to provide.

Figure 9. An athlete drifting to eliminate angles to catch a ball (Image: based on Haverty (2015). Ball image CC0 Public Domain)
While conceptual information may take the form of language, or be infused with visual, or sonic or haptic qualities to support different meaning modes for selecting action, only perceptual information has the properties to support controlling physical action unfolding continuously over time. While the meaning of concepts is consistent enough over time to function as if lawful, concepts are not dense enough or persistent enough to rely on to control behavior continuously over time (Golonka 2015). No matter how rapidly a grownup fires verbal instructions at a toddler picking up a very full glass, the toddler must learn to engage perceptual affordances of the glass as an object, orienting with fluid motion of the contents in order to achieve sipping juice instead of spilling juice.
Though the field of information architecture is just starting to detail the properties of our full array of information modes, and the nature of ecological information behaviors, emerging phenomena hint at a theme for its next expansion.
Speculating on a Future Expansion of Information Architecture
Automations (the ability for actors to offload tasks to digital systems), and intelligent systems (systems with agency and adaptability via machine learning, artificial intelligence) have been discussed in design and information architecture for years: the ASIS&T 2017 Information Architecture Summit had as its theme “IA, meet AI”. Fields across the humanities and information sciences are providing principles, methods, and tools to address present challenges.
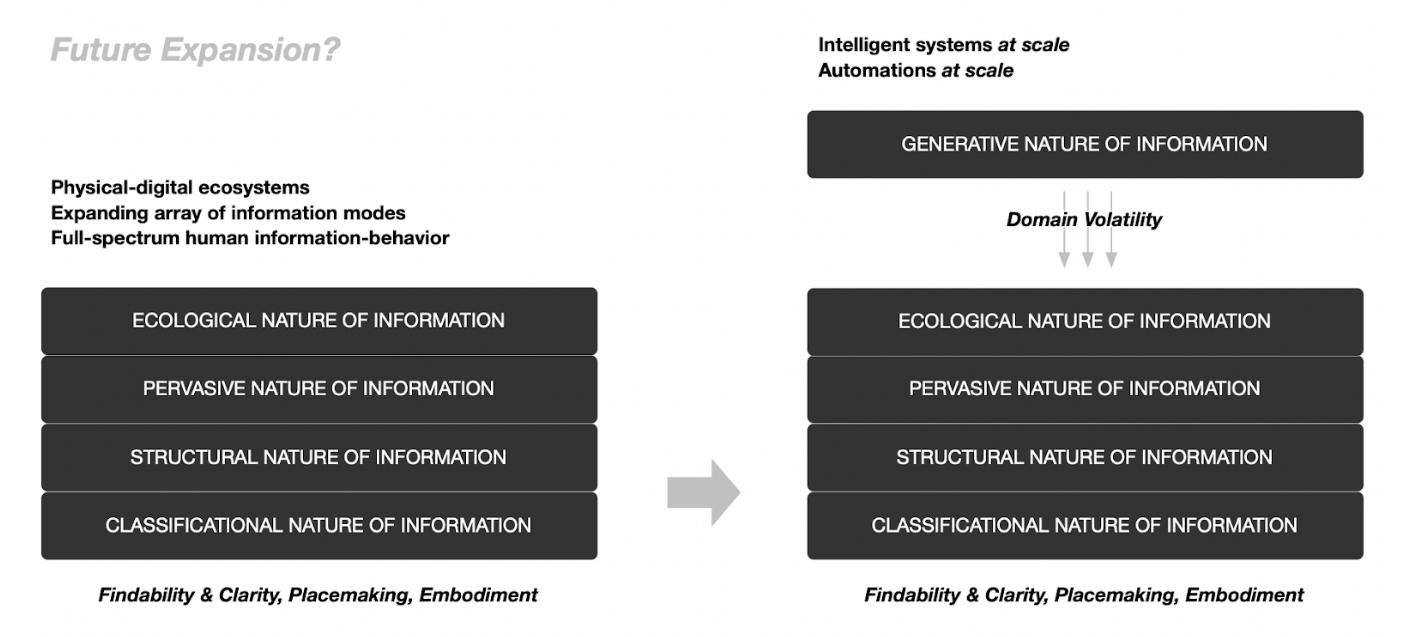
Once automations and intelligent systems are available (and coherent to manage) at larger scales, domain actors, rather than doing domain activities directly, will shift to thinking about which domain concepts and relationships should be held constant (static automations monitored and adjusted for performance), and which should be open to flux and serendipity from a mix of intelligent systems ratcheting up through ontologies and feedback loops and human actors experimenting, watching for significance. Not only will it be important for designers to provide ways for human actors to interrogate the performance of the ecosystem, nudging the non-human actors to stay on tracks good for the domain, but they will need ways to set guardrails around the degree and cadence of change. The need to address which aspects of a domain benefit from holding to slower pace layers, and which thrive on rapid change introduces the notion of domain volatility [2].
Taking domain volatility to an extreme, intelligent systems stand to dramatically increase the pace layer of change for domains. As more data sets and ontologies are available to string together not just one subset of a domain, but the domain relationships themselves, computational beyond-human ability to pick up new kinds of relationships, breaking old ones, suggest new concepts, and form rich refinements on existing concepts, will leave human actors with the burden of making sense of all this change, jumping paradigms across years instead of decades. Figure 10 captures the generative nature of information as a possible future expansion of IA.

Figure 10. Imagining a possible future expansion of IA, by way of domain volatility introduced by intelligent systems and automation acting at scale
Whether the theme of our next expansion is the generative nature of information and the need to give structure to domain volatility[3] or something else, as information architects we will continue to discover more in the composition of information as our raw material, in the agency of information systems, and in the way we, as humans, rely on information in order to behave.
Conclusions
As information architects, we bring to our field theory and practice from related fields, and constructively re-see what we are looking at, with more facets, in more dimensions, at larger scales. This is not to say that information architecture will grow until it is eventually about everything. The field has a particular and grounding focus: the performance of information for understanding.
Alongside information architecture expanding in kind as it adapts to new concerns, it is also ranging into new-to-IA subject domains. With the shift toward in-house design practices within large enterprises, IA connects design to planning and strategy (Morville 2016; Wodtke 2016), to how teams may use structure to perform effectively in an enterprise (Merholz 2016), or making sense of information in personal settings (Covert 2014). More subject domains offer more vectors for discovery about the performance of information.
We may not yet have all modes of information readily available as raw material for design. We may lack tools to experiment with physical-digital ecosystem dynamics. But, it is our role as IAs to ensure that actors performing in these ecosystems feel deeply human in how they engage information, how meaning feels to flow, and how performances demonstrate core values.
Acknowledging the high pace layer dynamics reframing our field, we may take comfort in one thing that does not change. Thanks to the foresight of our founders, this field, with this focus, has just the right name.
References
- Anderson, S. and Fast, K. (2020) Figure it out: Getting from Information to Understanding. Rosenfeld Media.
- Arango, J. (2013) Nodes and Links. 14th ASIS&T Information Architecture Summit. Baltimore.
- Arango, J., Hinton, A., and Resmini, A. (2011) More than a Metaphor. 12th ASIS&T Information Architecture Summit. Denver. https://www.slideshare.net/resmini/more-than-a-metaphor-i.
- Barnet, Belinda (2013) Memory Machines: The Evolution of Hypertext. Anthem Press.
- Barrett, L. (2015) Beyond the brain: how body and environment shape animal and human minds. Princeton University Press.
- Bates, M. (1989) The design of browsing and berrypicking techniques for the online search interface. Online Review Vol. 13. No. 5. Pp. 407–424. https://doi.org/10.1108/eb024320.
- Bates, M. (2018) Concepts for the study of embodiment. Library Trends. Vol. 66. No. 3. Pp. 239–266. https://doi.org/10.1353/lib.2018.0002.
- Benyon, D. (2012) Presence in blended spaces. Interacting with Computers. Vol. 24. No. 4. Pp. 219–226. https://doi.org/10.1016/j.intcom.2012.04.005.
- Benyon, D. (2014). Spaces of interaction, places for experience. Morgan & Claypool.
- Benyon, D. and Resmini, A. (2015) Blended spaces and cross-channel ecosystems. ACM Creativity and Cognition. Glasgow.
- Clark, J. (2018). The new design material. Beyond Tellerrand. Berlin.
- Covert, A. (2014) How to Make Sense of Any Mess. CreateSpace IPP.
- Dourish, P. (2001) Where the Action Is: the Foundations of Embodied Interaction. The MIT Press.
- Dubberly, H. (2015) A systems literacy manifesto. http://www.dubberly.com/articles/a-systems-literacy-manifesto.html
- Fitzgerald, A. (2013) The trouble with systems. https://andyfitzgeraldconsulting.com/writing/the-trouble-with-systems/#content.
- Garver, W. (1993). What in the world do we hear?: an ecological approach to auditory event perception, Ecological Psychology. Vol. 5. No. 1. Pp. 1–29.
- Gibson, J. (1979) An ecological approach to visual perception. Psychology Press.
- Golonka, S. (2015) Laws and conventions in language-related behaviors. Ecological Psychology.
- Haverty, M. (2002) Information architecture without internal theory: an inductive design process, Journal of the American Society for Information Science and Technology. Vol. 53. No. 10. Pp. 839–845.
- Haverty, M. (2015) What we mean by meaning: new structural properties of information architecture. 16th ASIS&T Information Architecture Summit. Minneapolis.
- Haverty, M. (2017) Acting naturally with information. 18th ASIS&T Information Architecture Summit. Vancouver.
- Haverty, M. and Bates, M. (2021) Concepts for an information architecture of time. In Resmini, A., Rice, S. A., Irizarry, B. (eds) Advances in Information Architecture. Springer.
- Hay, S. (2013) Responsive Design Workflow. New Riders.
- Heft, H. (2001) Ecological psychology in context: James Gibson, Roger Barker, and the legacy of William James’ radical empiricism. Psychology Press.
- Hinton, A. (2009). The Machineries of Context: New Architectures for a New Dimension. Journal of Information Architecture. Vol. 1. No. 1. Pp. 37–47.
- Hinton, A. (2015) Understanding context: environment, language, and information architecture. O’Reilly Media.
- Irwin, T. (2015) Transition design: A proposal for a new area of design practice, study, and research. Design and Culture. Vol. 7. No. 2. Pp. 229–246.
- Jones, P. and Kijima, K. (2018) Systemic Design. Springer.
- Klyn, D. (2016) Explaining information architecture. http://understandinggroup.com/information-architecture/explaining-information-architecture/.
- Laurel, B. (2016) What is virtual reality. https://medium.com/@blaurel/what-is-virtual-reality-77b876d829ba.
- Merholz, P. (2016) Org Design for Design Orgs. O’Reilly Media.
- Morville, P. (2011) The System of Information Architecture. Journal of Information Architecture. Vol. 3. No. 2. Pp. 1–8.
- Morville, P. (2013) Intertwingled: Information changes everything. Semantic Studios.
- Resmini, A. (2021) Classical Classical to Contemporary: An M3-Based Model for Framing Change in Information Architecture. In Resmini, A., Rice, S. A., Irizarry, B. (eds) Advances in Information Architecture. Springer.
- Resmini, A. (2014) Reframing information architecture. Springer.
- Resmini A. and Lindenfalk B. (2021) Mapping Experience Ecosystems as Emergent Actor-Created Spaces. In Hameurlain A., Tjoa A.M., Chbeir R. (eds) Transactions on Large-Scale Data- and Knowledge-Centered Systems XLVII. Lecture Notes in Computer Science, vol 12630. Springer, Berlin. https://doi.org/10.1007/978-3-662-62919-2_1.
- Resmini, A. and Rosati, L. (2009) Information architecture for ubiquitous ecologies. In Proceedings of the ACM International Conference on Management of Emergent Digital EcoSystems (MEDES '09). Pp. 196–199. https://doi.org/10.1145/1643823.1643859.
- Resmini, A. and Rosati, L. (2011) A Brief History of Information Architecture. Journal of Information Architecture. Vol. 03. Iss. 02. Pp. 33–46. http://journalofia.org/volume3/issue2/03-resmini/.
- Resmini, A. and Rosati, L. (2011) Pervasive Information Architecture: Designing Cross-channel User Experiences. Morgan Kaufmann.
- Rosenfeld, L. and Morville, P. (1998) Information Architecture for the World Wide Web. O’Reilly Media.
- Rosenfeld, L., Morville, P. and Jarango, A. (2015) Information Architecture for the Web and Beyond, O’Reilly Media.
- Sarkar, S. (2018) Kinect revived as cloud-powered sensor for HoloLens and more. Polygon. https://www.polygon.com/2018/5/7/17327982/project-kinect-azure-ai-sensor-microsoft.
- Snowden, D. (2018). Complex Adaptive Systems. Domain Driven Design Europe. Amsterdam. https://www.youtube.com/watch?v=l4-vpegxYPg.
- Wachter-Boettcher, S. (2012) Content Everywhere: Strategy and Structure For Future-Ready Content. Rosenfeld Media.
- Wendt, T. (2014) A Phenomenological Approach to Understanding Information and its Objects. In Resmini, A. (ed) Reframing Information Architecture. Springer.
- Wilson, A. D. and Golonka, S. (2013) Embodied cognition is not what you think it is. Frontiers in Psychology. Vol. 4. https://doi.org/10.3389/fpsyg.2013.00058.
- Wodtke, C. (2016) Radical Focus: Achieving Your Most Important Goals with Objectives and Key Results. Cucina Media LLC.
- Yang, Q. (2018) Machine Learning as a UX Design Material: How Can We Imagine Beyond Automation, Recommenders, and Reminders? 2018 AAAI Spring Symposium Series: User Experience of Artificial Intelligence.
Footnotes
[1] For an example, see Snowden 2018.
[2] Benyon (2012; 2014) defines volatility in digital spaces in terms of how often object types and instances change. The volatility defined here is at a more fundamental level.
[3] Yang (2018) explores machine learning as design material in small experiments, and Clark (2018) talks about the grain of ML in how it “wants” to be used in prediction, clustering, and other small-scale facets of domain volatility.


